Often we have related items in TV7 shop that we would like to show on some theme page or even article. Of course simple links can be manually added, or even some nicer picture layouts created with the new block editor. However, this requires manual work which can be time consuming, boring and requires some editor skills. Also we should maintain the links by hand, e.g. remove the link when product is no longer available to avoid dead links. To make it simpler to add related products from shop, we have another tag (or shortcode):
[shop_relations include="id1, id2, 54, 65, 64"]
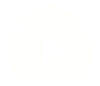
It’s really easy to use this shortcode as the only attribute for now is include that is used to show given products by Woocommerce products ids. The shortcode outputs following familiar looking (remember shop relations in vod player and series pages?) responsive card with the given items. As can be seen, product images and prices are included, and even short description can be viewed from info icon. One notable benefit when using the shop relations tag is that there should be no need to worry about changes in shop, e.g. if the price changes or item runs out of stock. The changes should be reflected automatically (delay possible due to caching), e.g. unavailable items will be excluded from the list.
This shortcode can be added in any place in the page or article. The responsive layout probably looks better when the rows and columns are full, and therefore, it might be good to add certain number of products like 3, 4, or 6.
Where to find product ids?
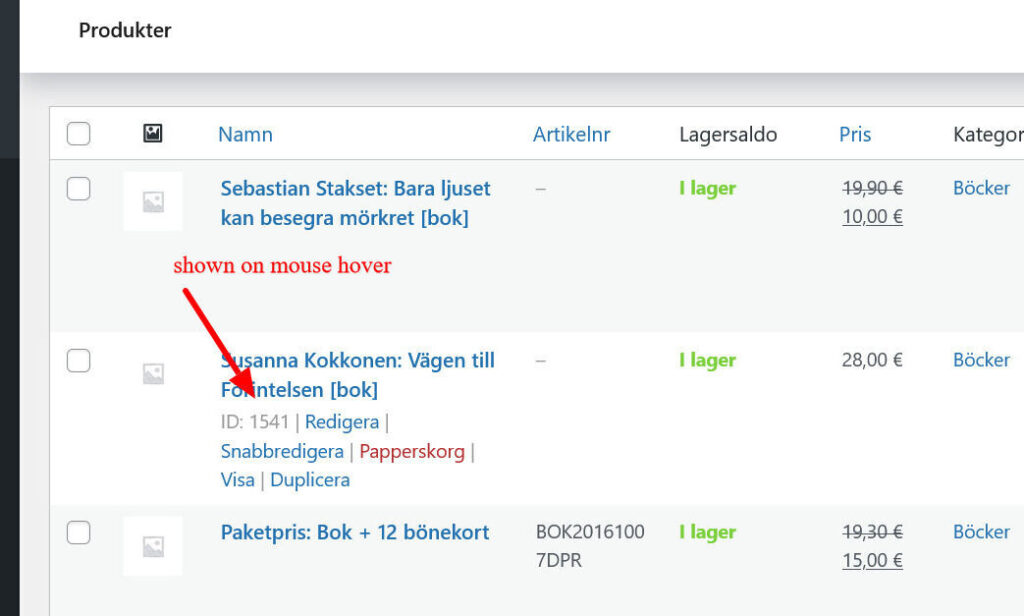
The products ids can be found quite easily from Woocommerce admin panel, in the products listing. Just scroll to or search the product, and hover over the desired item with mouse as following image shows.

The id is also shown in the page url if product editor is opened. (…wp-admin/post.php?post=205&action=edit…). So, just collect these ids and add them in the incude attribute, separated by commas as usual.